
Primary goal of every web developer is to build websites with modern and intuitive designs that deliver a smooth and seamless user experience, irrespective of which browser they might be using to surf the web. As the number of internet users increases day by day, the number of ways websites are being accessed by audiences across the globe is also expanding. This gives rise to the thought of cross-browser compatibility, which poses a huge challenge to developers. As the number of browsers and their versions are growing at such a rapid pace every year, the task of trying to make a website appear and perform consistently across all browsers is every developer’s nightmare. However, as tedious and time-consuming as cross-browser testing may be, it is an imperative phase of every testing cycle. While it is considered nearly impossible to have a website appear and work identically on every browser, there still are a number of ways to deliver consistent user experience and reach a wider target audience. In this scenario, there comes two terms: Graceful Degradation and Progressive Enhancement. Let us understand what is meant by graceful degradation and progressive enhancement.
Graceful Degradation vs. Progressive Enhancement
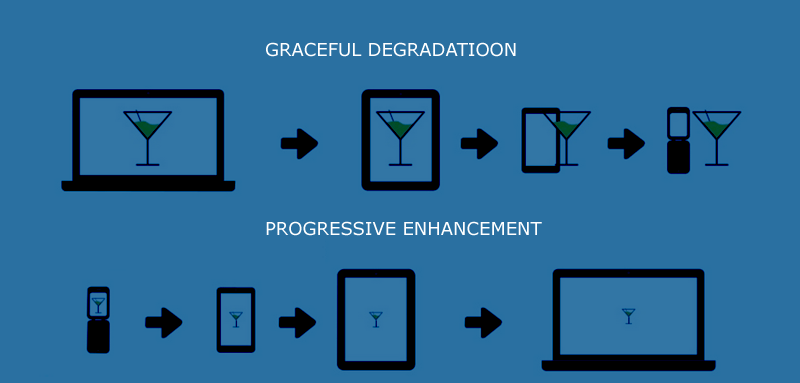
There are two polar opposite development philosophies commonly used by developers for countering uneven browser support and ensuring that users enjoy a degree of consistency across all browsers: graceful degradation and progressive enhancement.
What is Graceful Degradation?
Graceful degradation means building your website with full functionality and design features as supported by the latest modern browsers and then gradually coding downwards to provide support for older browsers by stripping away layer after layer, downgrading the enhanced version. The lower version of the website is stripped of its enhanced functionality and UI features but still delivers a baseline version to users.
Graceful degradation means building your website with full functionality and design features as supported by the latest modern browsers and then gradually coding downwards to provide support for older browsers by stripping away layer after layer, downgrading the enhanced version. The lower version of the website is stripped of its enhanced functionality and UI features but still delivers a baseline version to users. In other words, graceful degradation means building an application with a baseline of full functionality available in modern browsers and then taking the layers off to ensure it works with older browsers. Basically, you downgrade/degrade the enhanced version.
If you are trying to make an existing website more accessible and comply with new standards, the situation is different. Unless you want to start everything over, graceful degradation is the path to follow in this case.
What is Progressive Enhancement?
Progressive enhancement is the exact opposite of graceful degradation.Progressive enhancement is a strategy for web design that emphasizes core web page content first. At first, a basic/baseline version of the website is created and then, gradually moving upwards, advanced functionality and appearance features are added for modern browsers and newer versions to deliver a feature-rich experience. In other words, we start with a minimum UI which is essential and then progressively build on top of it.
Progressive enhancement is used for deliver cross browser compatibility. It helps to make sure that the core elements of the web page are accessed by everyone thogh they use different browsers in different resolutions.
Out of these two approaches, Progressive enhancement is widely considered the better approach, as it starts with the basic version and adds further enhancements on top of it later. It guarantees that the website will work in any browser, new or old, and will render advanced versions in all those browsers which support it automatically. It is also considered favorable for testing and crawling by search engines.
In regards of testing, it’s way easier to test progressive enhancement than graceful degradation.
If we work from the progressive enhancement point of view, we can simply start with developing the basic version and verify whether it works properly. Then we add one more layer and check if everything still works the right way and so on. So, simply put, each time we add and additional layer, we need to verify it doesn’t break the basic version.
On the contrary, we need a different approach when using graceful degradation. The advanced features are already there and can be tested. In order to verify that they do degrade gracefully, we must disable the support of those features. In some cases you’ll need to test in a different browser, but in most cases you can use accessibility features of Opera, Web Developer Toolbar in Firefox or Developer Tools of Chrome.