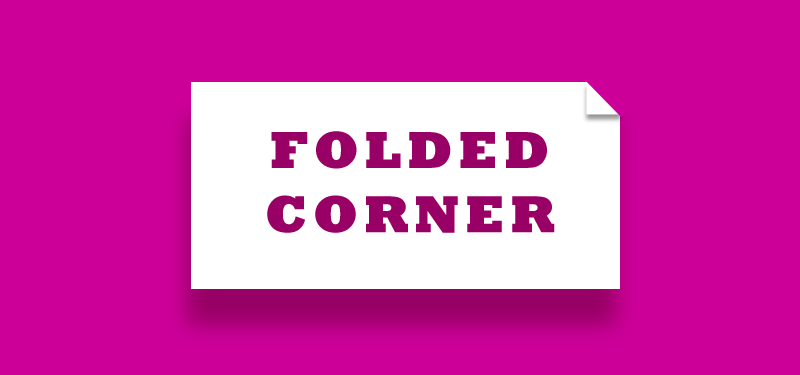
Folded corner effect or dogeared shape with css3 is the new topic which we are going to learn this week. As all of you know, with the introduction of css3, a lot of interesting stuffs are coming on web pages. Many creative stuff are developed with the use of css3. Before CSS3, most of the shapes or such kind of stuffs were added on the web pages, with the help of images. But now, css3 helps us to create different shapes, different effects, animations, transitions etc…

Simple way to create folded corner with css3
It is not a big deal to create a CSS folded-corner effect without images or extra markup. In all the browsers which support css3, It works well or in all modern browsers it works. The psuedo element in css3 is the helper for creating folded corner effect. The folded-corner is created from a pseudo-element that is positioned in the top corner of the box.
HTML for the folder corner effect
We will add very minimum HTML for creating the folded corner. Just a ‘div’ and a header and a p tag is enough for this.
<div class="folded-corner">
<h3>This is header</h3>
<p>This is an example for creating a folded corner effect with css3. we can create the effects with minimum number of html elements and few lines of css</p>
<p>Try to create a div which has a folder corner on the right top of the div</p>
</div>
We have used very less number of HTML elements, and for the main div, folder-corner class is given. Added a header and a paragraph with some text. The HTML is ready now and we will see how to style the div to display the folded corners.
CSS for the Folded Corners
.folded-corner {
position: relative;
width: 50%;
padding: 1em 1.5em;
margin: 0 auto;
color: #fff;
background: #47a79a;
overflow: hidden;
}
Main div is styled now. Main thing to notice here is position: relative is used here. Because of the position attribute, we can style the pseudo element anywhere we want. The next step is adding the pseudo element to the div. The following css will add the folded corner for us.
.folded-corner:before {
content: "";
position: absolute;
top: 0;
right: 0;
border-width: 0 20px 20px 0;
border-style: solid;
border-color: #15253c #15253c #308277 #308277;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
display: block;
width: 0;
}
Pseudo element is ready. Make the content to empty. The pseudo-element has no width or height but is given a thick border. Varying the size of the border will vary the size of the folded-corner. In this example, the top and right borders are set to colors that match the background color of the box’s parent. When you crate a folded corner effect, please remember to add the first two values of the border-color, same like the parent element. The left and bottom border are then given a slightly darker or lighter shade of the box’s background color.
In this css, you can see, box shadow is added. This is nothing but to give an enhanced view to the folded corners.
Folded Corner for rounded corner box
We have seen, how to add folded corner effect for the square shaped div. Now we will see how to add the sane effect for the rounded corner box.
CSS for the folded corner effect for the rounded box
/*For rounded corners*/
.folded-corner.rounded {
-moz-border-radius: 5px 0 5px 5px;
border-radius: 5px 0 5px 5px;
}
.folded-corner.rounded:before {
-moz-border-radius: 0 0 0 2px;
border-radius: 0 0 0 2px;
}
We have added rounded corner box styles. So, we can add ‘.rounded’ class to the div.