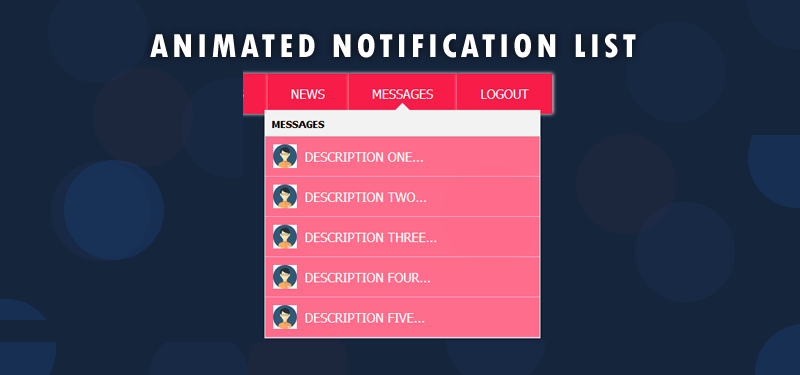
How to create a notification Pop up?
We all are familiar with notification pop up on different social medias or portals like Linkedin, Facebook etc… We have seen the number of notifications are shown and when we click on the notification numbers or link, a pop up is displayed with the notification details. Have you ever thought of creating a notification pop like this? or have you ever created any example for this?
Here we will make css3 notification pop up which will display when clicked on the link.
This article we’ll see how to create a notification pop up with minimum HTML, CSS3 and javascript/jQuery.
We’ll see the step by step process of creating the Notification Pop Up using html, css and a bit of jQuery.
HTML required for the Notification Pop Up
<ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li id="notification_li"> <span id="notification_count">3</span> <a href="#" id="notificationLink">Messages</a> <div id="notificationContainer"> <div id="notificationTitle">Messages</div> <div id="notificationsBody" class="notifications"></div> <div id="notificationFooter"><a href="#">See All</a></div> </div> </li> <li><a href="#">Logout</a></li> </ul>
Here we add navigation menu, which has an item for messages. A ‘span’ is added for showing the number of messages or notifications. And ‘div’ for the notifications, which will be initially hidden and on click of ‘Messages’, it will be displayed. Now the Html is ready for the Notification Pop Up. Now we see the css for styling the menu and notification pop up.
CSS for the Notification Pop Up
#menu{
list-style:none;
margin: 20px;
padding: 0px;
font: normal 12px Tahoma;
text-transform: uppercase;
}
#menu li {
float: left;
background: #0489B1;
box-shadow: 1px 0 17px #fff;
position:relative;
}
#menu li a {
color:#fff;
text-decoration:none;
display: inline-block;
padding: 15px 25px;
background: #0489B1;
}
#menu li a:hover{
color:#58D3F7;
background: #086A87;
text-shadow: 0 1px 2px #2EFEF7;
}
#notificationContainer {
background-color: #fff;
border: 1px solid #E6E6E6;
-webkit-box-shadow: 0 4px 8px rgba(0, 0, 0, .25);
overflow: visible;
position: absolute;
top: 46px;
left: -175px;
margin-left: 50%;
width: 350px;
z-index: 1;
display: none;
}
#notificationContainer:before {
content: '';
display: block;
position: absolute;
left: -10px;
width: 0;
height: 0;
color: transparent;
border: 10px solid black;
border-color: transparent transparent #F2F2F2;
margin-top: -20px;
margin-left: 50%;
}
#notificationTitle {
font-weight: bold;
padding: 8px;
font-size: 13px;
background-color: #F2F2F2;
/*position: fixed;
z-index: 1000;
width: 334px;*/
border-bottom: 1px solid #dddddd;
}
#notificationsBody {
padding: 33px 0px 0px 0px !important;
min-height:200px;
}
#notificationFooter {
background-color: #e9eaed;
text-align: center;
font-weight: bold;
padding: 8px;
font-size: 12px;
border-top: 1px solid #dddddd;
}
#notificationFooter a{
padding: 5px 10px !important;
}
#notification_count {
padding: 3px 7px 3px 7px;
background: #cc0000;
color: #ffffff;
font-weight: bold;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
position: absolute;
right: 5px;
margin-top: -11px;
font-size: 11px;
}
Here, notification container is positioned absolutely and display is hidden.
Jquery for the Notification Pop Up
A few lines of jquery we will add to make the pop up work.
<script type="text/javascript">
$(document).ready(function() {
$("#notificationLink").click(function() {
$("#notificationContainer").fadeToggle(300);
$("#notification_count").fadeOut("slow");
return false;
});
//Document Click hiding the popup
$(document).click(function() {
$("#notificationContainer").hide();
});
//Popup on click
$("#notificationContainer").click(function() {
return false;
});
});
</script>
When we click on “notification Link” (Messages) toggling of the notification container happens. At the same time, the the notification count disappears. The second part of the Jquery code is for hiding the notification pop us, if clicked anywhere on the document. But when we add click event to the ‘document’, you may notice click on Pop up will cause the notification pop up to hide. In order to avoid this issue, we have to add the third part of the Jquery code. When we click on the pop up, the function will ‘return false’ and the Notification Pop Up remains open.
Demo
See the demo of the Notification Pop Up (CSS3 notification pop up demo).